11+ способов ускорить загрузку WordPress сайта.

Но после того, как я его открываю, я вижу как долго грузится сайт, мне становится лень ждать и я закрываю статью. Не мучайте своих читателей и ускорьте загрузку сайта в интернете, потому что это повлияет не только на доверие ваших читателей, но и на доверии от поисковых систем (Как добавить сайт в поисковые системы?). Google, например особенно любит наказывать тормозные сайты…
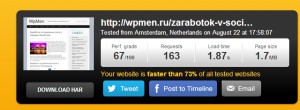
Честно признаюсь, что до написания этой статьи, я никак не оптимизировал сайт WpMen, сейчас же, я вместе с вами буду выполнять эту работу и посмотрим на сколько загрузка сайта ускорится… Сейчас она такова: 6,97 секунд на сайте http://tools.pingdom.com/fpt/ , а так же аж 61 секунду на http://sitespeed.ru/ — не думаю что это правда, но этот сайт имеет определенный авторитет…
После проделанной работы описанной ниже, скорость загрузки сайта значительно улучшилось. А это с 6,97 секунд скорость загрузки по первому показателю упала до 1,87. А по второму показателю с 61 секунды до 12,11 секунд… Результат просто шикарный, даже я удивлен
Как видно на картинке я не тестировал главную страницу сайта, потому что с Поисковых систем пользователи чаще всего попадают на страницы с материалом, а не на главную. Следовательно я взял последнюю написанную статью и тестировал ее…
Ещё хочется добавить, что мой хостинг показывает, что средняя скорость загрузки сайта равно 10 секундам. Но это средняя, по этому посмотреть результат после проделанной работы будет невозможно. Давайте перейдем к уроку 😉
1. Выбор качественно хостинга.
Первое о чем стоит задуматься — это выбор качественного хостинга. Скорость загрузки сайта во многом зависит от качества работы и времени отклика вашего хостинга. По этому нужно крайне ответственно подойти к этому вопросу.
К счастью для вас, я нашел очень хороший хостинг, который дешевый и в то же время хорошо работает. Любые возможные сбои, технические работы предупреждаются заранее, всегда отзывчивые специалисты в тех поддержке, которые без проблем помогут вам переехать от вашего старого представителя.
2. Настройка Wp-Config.php — Ускорение работы сайта.
Так же хочется рассказать вам о способе настройки файла wp-config.php, который хранится в корневой папке вашего сайта, позволяющие немного снизить нагрузку на хостинг, тем самым ускорят загрузку сайта в интернете:
Найти в файле wp-config.php строку с помощью программы notepad++:
define ('WPLANG', 'ru_RU');
Заменить на:
if (strpos($_SERVER['REQUEST_URI'], 'wp-admin')) define ('WPLANG', 'ru_RU'); else define ('WPLANG', 'ru_RU_lite');
Данное решение позволит нам сократить количество загружаемых языковых настроек только на нужные, в стандартном коде, wordpress загружает слишком много ненужных параметров.
3. Настройка Robots.txt — запрет на индексацию ненужным сайтам.
Ранее мы с вами разговаривали о файле Robots.txt и создали его для собственного сайта. Как я уже говорил данный файл закрывает поисковым системам доступ к определенным страницам. Сейчас же я хочу сделать некоторое дополнение, которое запретит вход на сайт различным жукам, как грабберы и парсеры, которые воруют наш контент.
Рекомендую вам добавить следующие строки, сразу же перед строкой «Host». После чего значительно меньше поисковых жуков будут посещать ваш сайт, тем самым уменьшая загрузку. Кроме Yandex и Google, часто к нам заходит Yahoo. Но она не очень популярна, по этому, если хотите ее исключить, то пропишите следующее:
User-agent: Slurp Disallow: /
Запретив индексацию сайта этим способом, вы сможете снизить нагрузку на хостинг, а тем самым ускорить работу сайта, но основные поисковые системы будут так же хорошо к вам относится как и раньше, быть может даже и лучше 😉
4. Корректировка файла .Htaccess для снижения нагрузки на сервер.
Файл .Htaccess — это файл, в котором создаются дополнительные команды для хостинга. Которые также плохо влияют на него и это уменьшает скорость загрузки сайта. Давайте немного подкорректируем файл, что бы снизить нагрузку…
Настройка №1: Довольно таки часто с наших сайтов копируют информацию вместе с картинками, когда такое происходит, в картинках, которые лежат на нашем сайте, не изменяют адреса, следовательно на чужих скопированных статьях картинки подгружаются из нашего сервера, что загружает его…
Сейчас мы с вами запретим подгружать изображения. Для этого в файле .Htaccess в самый верх добавить код:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yandex\.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?undsoft\.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yandex\.net/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?feedburner\.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?mail\.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?poisk\.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yourdomain\.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteRule .*\.(jpe?g|gif|bmp|png)$ - [F]
В данном случае на месте вашего изображения на чужом сайте будет выходить ошибка.
Настройка №2: Так же в файле .Htaccess мы можем указать на кэширование некоторых объектов, что бы не заставлять браузер пользователя загружать их несколько раз. Для этого в этом же файле ниже первого кода добавляем:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|gif|png|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
Настройка №3: Так же рекомендуется ввести этот код, что бы сжимать данные перед отправлением их пользователю. Для этого вставляем код:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
Настройка №4: Вам известен СПАМ в комментариях? Большинство этих комментариев отправляются автоматически, сейчас я вам расскажу как это предотвратить, да еще и ускорить скорость загрузки сайта. Просто добавьте код:
RewriteEngine On
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{REQUEST_URI} .wp-comments-post\.php*
RewriteCond %{HTTP_REFERER} !.*wpmen.ru.* [OR]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]
ВНИМАНИЕ!!! Не забудьте адрес wpmen.ru изменить на адрес своего сайта…
Настройка №5: Если вы пользуетесь системой FeedBurner, то у вас явно установлены плагины, которые отправляют RSS-контент на сайт FeedBurner. Сегодня вы можете их удалить, потому что перенаправить контент можно и без плагинов, уменьшив нагрузку на хостинг.
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !FeedBurner [NC]
RewriteCond %{HTTP_USER_AGENT} !FeedValidator [NC]
RewriteRule ^feed/?([_0-9a-z-]+)?/?$ https://wpmen.ru [R=302,NC,L]
ВНИМАНИЕ!!! Не забудьте изменить адрес на URL вашего фида в самой последней строчке…
5. Пинги — ускорение работы сайта.
В одной из прошлых статей, я вам дал целый список Пинг сервисов, которые оповещают поисковые системы о появлении свежего материала у вас на сайте. Один из блоггеров проверил них нагрузку и было решено оставить только самые нужные:
- http://ping.blogs.yandex.ru/RPC2
- http://blogsearch.google.com/ping/RPC2
- http://blogsearch.google.ru/ping/RPC2
Поверьте, этого будет достаточно, что бы поисковые системы осознали, что у вас появился новый материал… Так же вы можете использовать Twitter и другие социальные сети для публикации ссылок с новых статей, это также поможет поисковым системам…
6. Оптимизация базы данных.
Большое значении в скорости загрузки сайта имеет База данных, ведь именно оттуда сайт выгружает весь контент, которым мы в последующем пользуемся… Со временем База данных засоряется и её нужно не только очищать от ревизий, но и оптимизировать. Сделать это за вас сможет плагин Optimize DB. Как пользоваться плагином я описывал ранее, так что пользуйтесь 😉
7. Оптимизация кода шаблона (темы).
Когда вы выбирали шаблон на сайт, вы наверное даже не задумывались о том, что его нужно будет корректировать. Установил и пользуешься, но это не так, сейчас я вам предоставлю несколько шагов, которые позволят оптимизировать вашу тему и увеличить скорость её загрузки.
Настройка №1: Сперва необходимо уменьшить нагрузку на сайт, удалив ненужные обращения к Базе данных. В файле Header.php обычно используется стандартная вставка:
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="
<?php bloginfo('html_type'); ?>;
charset=<?php bloginfo('charset'); ?>" />
Её можно заменить на:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Если вы используете на сайте не UTF-8, тогда в коде за словом Charset, замените на свою кодировку.
Настройка №2: Найти код, который отвечает за стили в файле header.php:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
Заменить на:
<link media="screen" type="text/css" href="https://wpmen.ru/wp-content/themes/yourthemes/style.css" rel="stylesheet">
Внимание!!! Не забудьте изменить WpMen.ru на ссылку своего сайта…
Настройка №3: Изменить код пинбеков:
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
Заменить с исправлением Wpmen.ru на свою ссылку:
<link href="https://wpmen.ru/xmlrpc.php" rel="pingback"/>
Настройка №4: Изменение кода RSS ленты:
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
Изменить на:
<link href="https://wpmen.ru/feed" title="ВАШ САЙТ RSS Feed" type="application/rss+xml" rel="alternate"/>
Внимание!!! Не забудьте заменить ссылку WpMen.ru на ссылку своего сайта…
Настройка №5: Довольно часто в подвале сайта (footer.php), разработчики тем оставляют совершенно ненужные запросы к Базе данных. Например:
<?php get_bloginfo('name') ?>
Данный код просто отображает название вашего сайта, что бы лишний раз не обращаться к базе данных я думаю будет разумнее своими руками один раз написать название и не нагружать сайт. Этот же код можно поискать и в других разделах сайта, но прежде чем удалять, подумайте…
Настройка №6: Добавьте в файле header.php сразу же после </head>:
<?php flush(); ?>
Некоторые маленькие советы, которые позволят ускорить загрузку сайта:
1) Если ваш сайт не использует комментарии, не стоит их скрывать с помощью плагинов, это создает совершенно ненужную нагрузку. Так как вам комментарии совершенно не нужны, просто удалите следующий код из файла темы (single.php):
<?php comments_template(); ?>
2) Старайтесь не использовать внешние скрипты, такие как, комментарии от Вконтакте, различные виджеты социальных сетей. Да, это выглядит красиво и эффектно, но создает приличную нагрузку на сайт…

4) Старайтесь размещать все скрипты прямо перед тегом </body>, чтобы сперва загружался основной сайт, а уже потом загружались скрипты. Не смотря на то, что сайты, скрипты которых мы размещаем, рекомендуют вводить код после <body>…
5) Так же старайтесь все дополнительные коды на подобии счетчика сайта от Live Internet, либо Google Analytics размещать в подвале сайта, что бы они так же как и другие скрипты грузились только в самую последнюю очередь…
Давайте скажем спасибо за вышеперечисленные советы известному блоггеру Пузату, однажды я даже брал у него интервью, быть может вы это помните, все что было описано выше я заимствовал у этого популярного блоггера…
8. WordPress плагины — увеличить скорость загрузки сайта.
Как постоянно поют многие WordPress-блогеры, которые помогают нам создать сайт самостоятельно, плагины — сильно нагружают интернет-ресурсы. С этим можно и согласится и поспорить, но не смотря на это утверждение я могу дать несколько советов, с помощью которых вы сможете увеличить скорость загрузки WordPress сайта:
1) Удалите ненужные плагины… Со временем работающие плагины накапливаются, и когда их просматриваешь, удивляешься, сколько плагинов работают впустую и совершенно не нужны…
2) Деактивируйте ненужные плагины… Постарайтесь использовать как можно меньше Активированных плагинов, например такие как CodeStyling Localization, не обязательно давать им работать постоянно. Сделал дело — отключил, понадобилось — включил обратно…
9. Оптимизация изображений для ускорения работы сайта.
Когда читатель переходит в статью, изображения — это самые большие элементы, которые приходится грузить сайту. Следовательно загрузка изображений занимает наибольшее время загрузки сайта. Что бы немного облегчить жизнь своим читателям, рекомендую вам сделать следующие действия:
1) Довольно часто изображения имеют слишком большой размер, не смотря на качество. Что бы сделать грамотное соотношение между размером и качеством изображений, предлагаю вам воспользоваться плагином Wp Smush.It. С помощью него, вы сможете сжать картинки до минимального размера не теряя качества!
2) Не забывайте указывать размер изображения, при вставке в статью. Что бы дать границы картинке, достаточно в описании к изображению выбрать нужный вам размер. Так браузеры будут знать, какого размера загружать изображения и будут работать быстрее…
10. Ускорение сайта с помощью Кэширования.
Кэширование — от слова кэш, то есть сохранение определенных данных, которые следует постоянно загружать. То есть сайт сохраняет определенные данные, и при переходе на страницу, браузер пользователя просто скачивает сохраненные данные в виде страницы. Сайту не приходится обращаться к серверу и базе данных, потом ждать отклика, собирать нужную информацию и отдавать их монитору вашего читателя…
1) Лучший на мой взгляд плагин для кэширования — Wp Super Cache. Рекомендую вам его активировать, а по ссылке выше, я помог вам настроить плагин, объяснил принцип работы и секреты по использованию плагина…
2) Плагин Autoptimize — рекомендуют использовать вместе с Wp Super Cache. Никаких сверх настроек делать не нужно, просто активируйте плагин, в разделе «Настойки» -> «Autoptimize» поставьте галочки, и плагин будет работать… Будьте осторожны, проверьте работоспособность сайта после изменения настроек, что бы предостеречь себя от неприятностей…
3) Используйте плагин Wp Widget Cache — плагин который позволяет кэшировать виджеты, с чем не справляется плагин Wp Super Cache. О нем я напишу чуть позже, подписывайтесь на бесплатную рассылку уроков в блоке ниже статьи…
4) По желанию можете подключить плагин Wp Offload — с помощью которого можно кэшировать и различные статические файлы, включая изображения. Его я так же буду описывать немного позже… 😉
11. Увеличение скорости загрузки сайта с помощью оптимизации Базы данных.
Так как сайт постоянно отправляет запросы в Базу данных, то нам просто необходимо держать ее в чистоте, так как со временем в ней накапливается огромное количество мусора, который замедляет работу.
С помощью плагина Wp Optimize DB — вы можете оптимизировать базу данных, и удалить мусор. Как это сделать я написал в прошлой статье…
Несколько мелочей, которые в сумме помогут вам ускорить загрузку сайта:
- На главной странице сайта выводите только анонсы статей, не нужно выводить полные статьи…
- Очень большие статьи разделяйте на страницы с помощью тега <!-nextpage->…
- Не стоит выводить на главной странице больше 5-6 статей…
- Не стоит выводить под статьей больше 50 комментариев, пользуйтесь так же переключением страниц между комментариями…
- Установите поиск по сайту от Google или Yandex. Сайт будет искать информацию быстрее…
На этом у меня все дорогие друзья, спасибо за ваше огромное терпение, надеюсь вам понравилось, до скорых встреч… В следующей статье я обещаю написать о внутренней перелинковке сайта… Подписывайтесь на рассылку ниже… Пока…






Добавить комментарий