Знакомство с Текстовым Редактором от WordPress.

Лично я данной функцией для написания статей не пользуюсь, разве что только для того, что бы отредактировать статью по мелочи. Тем, чем я пользуюсь на данный момент мы разберем немного позже, потому что знать азы стандартного редактора обязан каждый блоггер.
На самом деле многие блоггеры пользуются стандартной функцией для того что бы написать статью, и он не плох. С помощью него можно сделать многие основные функции, которые требует статья: выделить слова, вставить изображения и оптимизировать её для статьи, вставить цитаты, пронумеровать сроки. В общем все для того, что бы написать качественную статью.
Визуальный редактор Wordpress — главные функции.

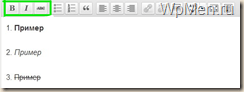
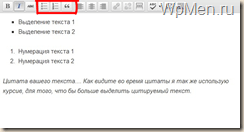
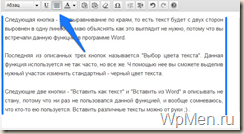
Ниже на картинке, вы можете увидеть что — за что отвечает. Первые три кнопки выглядят как B, I и abc. Выделяют жирным, курсивом и зачеркивают текст. Данную область для примера на изображении я выделил зеленым цветом (Картинка увеличивается, не портите свое зрение ).
Следующие три кнопки способны выделить каждую строчку для перечисления, так же пронумеровать. Это еще не все, с помощью третьей кнопки вы сможете цитировать текст. Данную область я выделил красным на изображении…
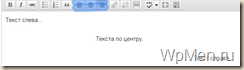
Следующие три кнопки отвечают за постановку текста, вы можете приказать ему стоять слева, по центру и справа . На картинке выделено синим цветом.
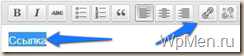
Следующие две кнопки отвечают за установки ссылки для определенного слова. Для того, что бы вставить ссылку, вы должны выделить нужную область и нажать на кнопку ссылки как показано на картинке.
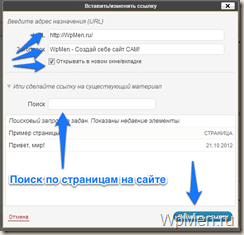
Далее вылезет новое окошко, где в первой строчке вам необходимо добавить нужный URL, вписать заголовок ссылки, а так же выбрать каким образом открывать ссылку (в новой вкладке / на этой же странице).
Так же открыв специальную панель в этом окне, которая называется «Или сделайте ссылку на существующий материал». Вы можете установить ссылку одним кликом, на существующие страницы и статьи вашего блога.
Что бы удалить ссылку, достаточно выделить ее и нажать на следующую кнопку. Это проще простого …
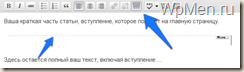
Следующая кнопка добавляет тег «Далее» в вашу статью, вы могли заметить, что на WpMen, на главной странице отображается неполная запись, для того, что бы прочитать полностью, вы должны перейти на страницу записи.
Что бы сделать так же, достаточно нажать на эту кнопку в нужном месте разделения, после чего у вас появится тоненькая линия — это знак места деления статьи …

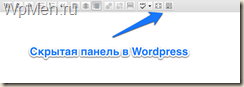
Так же вы можете перейти в полноэкранный режим с помощью соответствующей кнопки. Данный режим предназначен для тех, кому сложно сориентироваться на обычной странице. Посмотрите как это выглядит и вы все поймете сами
Дополнительная панель. Визуальный редактор WordPress.
Это еще не все, вы можете открыть дополнительную панель настроек текста, что довольно удобно. Для того нажмите на последнюю кнопку первой строки и давайте посмотрим какие функции предоставляет нам эта панель.
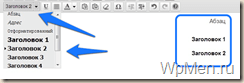
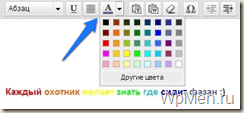
Первой кнопкой, которую вы увидели при появлении дополнительной панели, является кнопка, меняющая формат изображения. При написании статьи, просто необходимо выделять текст заголовками и подзаголовками. Именно с помощью этой кнопки вы сможете определить судьбу формата написанного вами текста.
Следующими тремя кнопками являются так же часто используемые функции от вордпресс. Первое это подчеркивание текста, не знаю почему разработчики засунули его в дополнительную панель, ведь можно было дать ему жизнь среди кнопок выделения жирным, курсивом и т. д, об этом мы говорили чуть выше…
Для того, что бы изменить текст, необходимо, в прочем как и всегда, выделить нужное место и нажать на кнопку, после чего ваш текст будет подчеркнут таким образом.
Следующая кнопка — это выравнивание по краям, то есть текст будет с двух сторон выровнен в одну линию. Думаю объяснять как это выглядит не нужно, потому что вы встречали данную функцию в программе Word.
Последняя из описанных трех кнопок называется «Выбор цвета текста». Данная функция используется не так часто, но все же. С помощью нее вы сможете выделив нужный участок изменить стандартный — черный цвет текста.
Следующие две кнопки — «Вставить как текст» и «Вставить из Word» я описывать не стану, потому что ни раз не пользовался данной функцией, и вообще сомневаюсь, что кто-то ею пользуется. Вставить различные тексты можно от руки .
А вот кнопка «Убрать форматирование» иногда может понадобится. Дело в том, что визуальный редактор WordPress может изменять отображение текста автоматически как он считает нужным. Либо производить другие чудеса с написанным текстом, сам до конца не разобрался, ни раз не пользовался этой функцией.
И если вдруг вам не нравится то, что натворил Вордпресс, вы можете установить все по стандарту, как настроено в вашем шаблоне, для этого опять же выделяем текст и нажимаем на эту заветную кнопку .
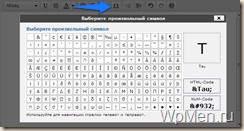
Разнообразьте свою статью разными символами, тогда, она будет более интересной, станет больше привлекать внимание. Но бывает так, что на клавиатуре не хватает нужных символов, и об этом наш любимый WordPress позаботился.
Нажмите на кнопку произвольных символов, и выберите из внушительного объема знаков тот, который нужен именно вам.
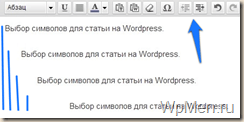
Следующие две кнопки отвечают за отступ, очень удобно, если вы хотите выделить одну из частей текста. Для этого достаточно лишь выделить нужную часть текста и нажать на соответствующую кнопку. Подробнее на изображении :
Ну и как уж без кнопок отмены и возврата. Для того, что бы текст выглядел красиво, не так банально как у меня, нужно его разбавлять различными цитатами, различными вставками и так далее. Экспериментируя над этим часто появляются ошибки, что бы от нее избавится достаточно нажать на соответствующую кнопку, и материал вернется в исходный вид.
Ну и наконец последняя кнопка — это помощь. Где вы можете просмотреть подробнее все установки, секреты и возможности текстового редактора WordPress, данную текстовую помощь написали сами разработчики вордпресс, а они как никто другой знают о возможностях своего продукта. ( Хотя не знаю куда подробнее, по моему я и так описал подробнее некуда )…
HTML редактор от WordPress.
Та же для правки и написания статей существует html-редактор. Он предназначен для того, что бы менять текст именно кодом. Иногда бывает, что функций визуального редактора не хватает, и приходится вводить код вручную.
На первый взгляд это кажется сложным, но если запомнить основные базовые знания html, то это очень даже легко. Этим как за таки мы займемся в ближайшее время, а пока довольствуйтесь визуальным редактором . Да, кстати, у меня есть такие знакомые блогеры, которые сразу пишут статьи в html коде, круто да?)
На этом все, я считаю я довольно подробно описал функции визуального редактора. Если что-то непонятно, есть вопросы, предложения, критика, то прошу, комментарии нам помогут связаться. Я открыт для общения 
Спасибо за ваше внимание, с вами был Альберт…















Добавить комментарий