Новые социальные кнопки для сайта без плагинов и сторонних ресурсов. Способ №2

Для начала перед установкой давайте узнаем для чего вообще нужны социальные закладки и какие у них плюсы. Я уже писал статью о том для чего нужны социальные закладки и как их установить, но все, кротко повторить думаю не помешает.
Зачем нужны социальные кнопки для сайта?
- Во первых — это дополнительный трафик. После того как кто либо из читателей рассказал своим друзьям о вашей статье, многие люди могут перейти к вам на сайт используя ссылку своего друга.
- Реклама своего бренда — несомненно каждый сайт является брендом, какие-то сайты читатели любят, какие-то нет и сразу же покидают сайт увидев название ранее непонравившегося сайта.
- Польза для поисковых систем — поисковые системы (Добавление сайта в поисковые системы) давно поняли, что социальные сети на данный момент главные поставщики информации. По этому они ежесекундно сканируют социальные сети в поисках новой интересной ссылки. Если вы отправите статью в ваш Twitter сразу же после ее написания, то несомненно она просканируется поисковыми системами быстрее.
- Оповещение читателей о новой статье — ну с этим уж точно не поспоришь. Чем кроме социальных сетей можно моментально оповестить своих любимых читателей о свежо-написанной статье?
- Информативность, популярность, шаги со временем… Не знаю как это правильно выразить, но вы все знаете, что на данный момент социальные сети — самые популярные сайты в интернете. Социальными кнопками вы как бы привязываетесь к ним, и развиваетесь вместе с ними.
Читатели которые заходят к вам на сайт, и видят, что у вас есть кнопка социальной сети, в которой он проводит много времени, он понимает, что вы тоже в теме… И уровень доверия к вашему сайту у этого читателя значительно повышается…
Как установить социальные кнопки для сайта без использования плагинов:
И так давайте попробуем установить социальные кнопки на сайт без использования сторонних сайтов и плагинов. Огромную благодарность хочется выделить сайту beloweb.ru, так как общая технология отображения социальных кнопок была взята из его идеи.
Сбор кодов социальных кнопок.
Перед тем как установить кнопки социальных сетей мы должны собрать коды этих кнопок. Потом мы их установим в одно место, что бы создать единое целое, а после этого уже установим на сайт. Общий принцип действий вы уже поняли, теперь давайте попробуем выполним все эти действия.
1) Сбор кода кнопки сети Google +.

Синей рамочкой я выделил места, где нужно поменять «Annotation», первоначально стоит «inline», нужно сменить на «bubble». Ну и естественно язык в разделе «Language» на Русский, выберите из списка. Далее, код который выделен в зеленую рамочку следует сохранить, мы его будем использовать дальше…
[php]</pre>
<!— Place this tag where you want the +1 button to render. —>
<div class=»g-plusone» data-annotation=»inline» data-width=»300″></div>
<!— Place this tag after the last +1 button tag. —>
<script type=»text/javascript»>
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<pre>[/php]
2) Социальная кнопка «Мне нравится» от Вконтакте.

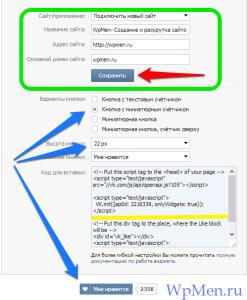
Нажимаем сохранить, а ниже оставляем все как обычно. Как видите размер кнопки по умолчанию установлен как 22 px, вы можете изменить его под себя, например если хотите что бы кнопки были немного больше, но для этого вам возможно придется немного порыться в коде. Причем, вы должны выбрать вариант «Кнопка с миниатюрным счетчиком», иначе одна из кнопок в конечном варианте съедет.

[php]
<!— Put this script tag to the <head> of your page —>
<script type=»text/javascript» src=»//vk.com/js/api/openapi.js?101″></script>
<script type=»text/javascript»>
VK.init({apiId: 3718928, onlyWidgets: true});
</script>
[/php]
Возможно код у вас будет немного изменен, особенно если у вас установлена «супер крутая» тема 
Для вывода кнопки (вторая часть кода).
[php]
<!— Put this div tag to the place, where the Like block will be —>
<div id=»vk_like»></div>
<script type=»text/javascript»>
VK.Widgets.Like(«vk_like», {type: «button»});
</script>
[/php]
3) Кнопка «Мне нравится» от Facebook.

- Во первых нужно удалить все, что написано в поле «URL to Like» — данное поле показывает какую страницу нужно указывать при лайке, или репосте. Если этой ссылки не будет, то выдаваться будет страница на которой находится кнопка.
- В поле «Layot» выставляем «Button_count» — вы сразу заметите, как изменила вид сама кнопка ниже на примере.
- В поле «Width» — указывается ширина кнопки, для более лучшего отображения рекомендую установить 450.
- Нажать «Get Code», тогда вас перебросит на страницу, где вы сможете забрать нужный код.
Как видите тут код так же делится на две части, первую часть, которую я выделил зеленую рамку вы должны вставить в шапку сайта после открывающегося тега <body>, точно так же как мы делали с кнопкой от Вконтакте, только после тега <body>.
[php]
<div id=»fb-root»></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = «//connect.facebook.net/ru_RU/all.js#xfbml=1»;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
[/php]
Другую часть кода так же следует сохранить, ее мы будем использовать когда будем вставлять код для отображения кнопки в нужном месте. У меня он выглядит так, у вас так же ?
[php]
<div data-href=»https://developers.facebook.com/docs/plugins/» data-width=»450″ data-height=»The pixel height of the plugin» data-colorscheme=»light» data-layout=»button_count» data-action=»like» data-show-faces=»true» data-send=»false»></div>
[/php]
4) Кнопка «Retweet» от Twitter.

- Share URL — Выбираем «Use the page URL», тем самым мы указываем отправлять ту ссылку, на которой размещена кнопка, а не постоянно одну ссылку, про которую говорится во втором варианте.
- Tweet text — Нажимаем на «Use the title of the page». В принципе тут аналогично…
- Show count — Отображает счетчик рядом с кнопкой. Я предпочел поставить галочку, потому что мне симпатичны эти цифры
.
- VIA, Recommented и Hashtag — Позволяет добавлять к твиту тэги, рекомендовать пользователя и указывать автора. Я выбрал лишь последний вариант, то есть «Via», хэш-тэги предпочитаю расставлять вручную в зависимости от статьи.
- Large button — То есть — жирная кнопка. Я оставил маленькую, милую, стандартную кнопочку. Мне кажется жирная так же не поместится со всеми остальными и одна из кнопок будет вылазить…
- Language — Думаю тут ничего объяснять не нужно. Все и так понятно…
В принципе все, мы получаем код, который нам нужно разместить туда, где должны отображаться кнопки. У меня это выглядит примерно так:
[php]<a class=»twitter-share-button» href=»https://twitter.com/share» data-via=»WpMen» data-lang=»ru»>Твитнуть</a>
<script type=»text/javascript»>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);
// ]]></script>[/php]
В принципе пока все, теперь осталось собрать все 4 кода вместе и добавить туда, где мы их хотим видеть. Для это в код ниже, добавляем оставшиеся коды социальных сетей:
[php]</pre>
<div id=»sochknop»>
<span>Кнопка от Гугл+</span>
<span>Кнопка от вКонтакте</span>
<span>Кнопка от Твиттера</span>
<span>Кнопка от Фейсбука</span></div>
<pre>
[/php]
Понятно как нужно сделать? Код кнопки поставить за место слов «Кнопка от Гугл, ВК, Twitter»… Замените этот тест. Именно код кнопок, а не тот код, который вы должны были разместить после тэга <body> или <header>.
После чего у вас должна получится примерно такая картина, которую вы должны разместить, например под статьей — «Внешний вид» => «Редактор» => «Одна запись (Single.php)». В нужное вам место, например после статьи — «php the content», в зависимости от темы текст может меняться. У меня получилось так:
Рекомендую вам перед тем как делать изменения на сайте, всегда делайте бэкап сайта. Подумайте что вы будете делать, если после вставки когда ваш сайт перестанет отображаться, а удаление кода не вернет все на свои места ? 😉
[php]</pre>
<div id=»sochknop»><span><span><!— Place this tag where you want the +1 button to render. —>
</span></span>
<div class=»g-plusone»></div>
<span>
<!— Place this tag after the last +1 button tag. —>
<script type=»text/javascript»>// <![CDATA[
window.___gcfg = {lang: ‘ru’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
// ]]></script></span>
<span><span><!— Put this div tag to the place, where the Like block will be —>
</span></span>
<div id=»vk_like»></div>
<span>
<script type=»text/javascript»>// <![CDATA[
VK.Widgets.Like(«vk_like», {type: «button»});
// ]]></script></span>
<span><span>
</span></span>
<div class=»fb-like» data-width=»450″ data-layout=»button_count» data-show-faces=»true» data-send=»false»></div>
<span><a class=»twitter-share-button» href=»https://twitter.com/share» data-via=»wpmen» data-lang=»ru»>Твитнуть</a>
<script type=»text/javascript»>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);
// ]]></script></span></div>
<pre>
[/php]
После чего, что бы добавить кнопкам некоторые эффекты, уточнить их расположение и так далее, в style.css в самый низ добавляем следующий код:
[php]#sochknop {
opacity: 0.7;
margin-bottom:20px;
margin-left:55px;
margin-top:45px;
-moz-transition: opacity 0.3s 0.05s ease;
-o-transition: opacity 0.3s 0.05s ease;
-webkit-transition: opacity 0.3s 0.05s ease;
}
#sochknop:hover {
margin-top:45px;
opacity: 1;
}
#sochknop span {
-o-margin-top:40px;
padding:0px 0px;
line-height:10px;
float:left;
}[/php]
Сохраняем и бежим любоваться кнопками. На этом все, если будут вопросы пишите в комментарии, постараюсь всем помочь чем смогу. Кстати! Акция еще продолжается, наберите 20 репостов Вконтакте, или Twitter и выиграйте аж 500 рублей. Выигравшего выбираем случайным образом, вам нужно лишь оставить ссылку на репост…
До скорых встреч друзья, ждем следующих статей ;-)…




Добавить комментарий