Карта сайта на WordPress. Как дополнительный способ навигации для пользователей.

О чем мы сегодня и поговорим. Данная функция, которую мы добавим, очень полезна для пользователей. Заходишь на сайт, переходишь в карту сайта и видишь все статьи и страницы, которые были опубликованы автором под своей категорией.
Помимо пользователей, вы облегчаете жизнь и поисковым системам.Как только поисковый жучок посетит вашу карту, так из предложенного списка материалов, он сразу поймет, что он уже скушал, а что ему предстоит взять в свой индекс.
В сети описано огромное количество способов создания карты сайта, но я рекомендую использовать плагин карты сайта — Dagon Design Sitemap Generator. Он отлично выполняет свою работу и волшебно легок в установке и настройке. А каким плагином пользуетесь вы?
Карта сайта (SiteMap) с помощью плагина Dagon Design Sitemap Generator. Установка и настройка.

После того, как вы активируете установленный файл, в вкладке «Параметры», появится новый раздел под названием — «DDSitemapGen». В котором вы сможете изменить некоторые настройки плагина. 
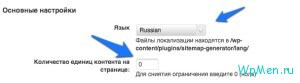
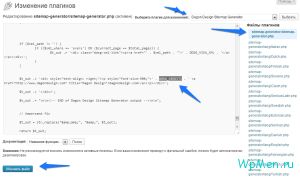
По умолчанию язык стоит английский, но одним щелчком его можно изменить на русский, не забывайте сохранить изменения ( подробнее на изображении ) 😉
Дальше ничего менять не рекомендую, плагин и так работает отлично, но я изменил один момент, в поле «Количество единиц контента на странице», я поставил число 0. То есть не ограничил объем строк. По умолчанию плагин ставит число 50, то есть, как только объем страниц и статей перевалит за 50, плагин автоматически поставит ссылку на следующую страницу. 

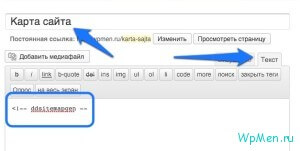
<!-- ddsitemapgen -->



С уважением Альберт 😉 ….
Добавить комментарий