Установка WordPress на Denwer.

В следующем уроке я разберу установку Wordpress непосредственно на сам Хостинг. В этом случае ваш сайт сразу будет размещен в сети. Для этого подпишитесь на RSS, и не забудьте Твитнуть данную статью. Так же хочется сказать, если вы выбрали другой способ создания сайта, то вам сюда 😉
И так, напомню в этом уроке, мы установили Denwer на наш локальный компьютер, и попытались его запустить. У нас все получилось, значит вы уже можете самостоятельно запустить Денвер. Если описанный урок не был пройден, обязательно прочтите его перед выполнением этого задания .
Установка WordPress на Denwer.
Перейдем непосредственно к самой установке ВП на установленный ранее Денвер. Перед тем как урок начнется рекомендую вам прочитать почему стоит выбрать WordPress. Для начала нам нужно скачать сам WordPress, сразу же вас обрадую тем, что программа совершенно БЕСПЛАТНА, по этому не боимся переходим по ссылке.
После перехода на сайт, в правом нижнем углу нажимаем на кнопку “Скачать WordPress 3.4.2”. После чего как ни странно у вас начнется загрузка файла в формате WinRAR. После того, как данная загрузка была завершена, все содержимое заархивированного файла нужно разархивировать. Думаю как это делать объяснять вам не нужно.
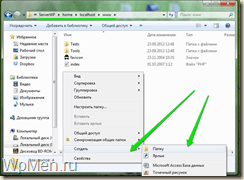
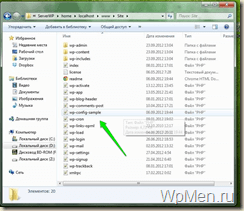
После того, как вы разархировали файлы, их нужно переместить в директорию Denwer’а, предварительно создав папку. Для этого переходим по адресу D:/ServerWP/home/localhost/www. Именно в этом месте вам необходимо будет создать свою папку, я назову ее просто “Site”.
После чего вы должны скопировать содержимое папки “WordPress” в папку которую вы создали, в моем случае она называется “Site”, вы можете её “обозвать” как угодно, лишь бы вам было удобно.
Да кстати, все папки и диски могут иметь другое название, я пишу по своему примеру. Вы должны использовать такие данные, которые использовали при установки Denwer’а на локальный компьютер.
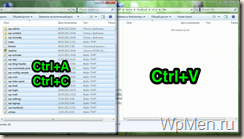
И так в уже созданную папку копируем данные из папки “Wordpress”. Именно все данные и файлы ИЗ папки “Wordpress”, а не саму папку. Будьте внимательны…
Все, файлы скопированы, теперь необходимо запустить Denwer. Для тех кто не помнит напомню, нужно нажать на ярлык “Start Denwer”. После чего около часов должны появится 2 значка. Об этом вы должны помнить еще с прошлой статьи. Если Денвер был запущен ранее, то необходимо его перезапустить, нажав на ярлык “Restart Denwer”. Вот мы и вспомнили .
Запомните, после любого изменения, необходимо перезапустить Денвер. Это делается для того, что бы изменения вступили в силу.
Далее открываем адрес: http://localhost/tools/phpmyadmin/. После чего откроется страница для создания и редактирования базы данных. Где вам необходимо создать свою базу данных для будущего сайта.
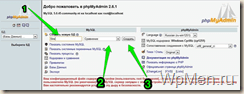
На открывшейся странице необходимо запить название БД (Я её назову её как Site что бы не запутаться ) под цифрой – 1 (см. изображение ниже). Второе поле под цифрой –2 оставляем как и есть, для уверенности проверьте, там должно быть выбрано “Сравнение”. Ну и нажать кнопку “Создать”.
После чего должно выйти сообщение “База Данных успешно создана”. Это означает что вы успешно справились с данной задачей. Далее нам нужно будет настроить WordPress на Денвере.
Настройка WordPress на Denwer’е.

Установить и открыть думаю труда у вас не составит, единственное, что программа может быть старой версии и её необходимо будет обновить. Не знаете как? Перейдите по ссылке выше.
С помощью этой программы нужно будет открыть файл под названием wp-config-sample.php, по адресу который мы установили ранее — D:/ServerWP/home/localhost/www/site.
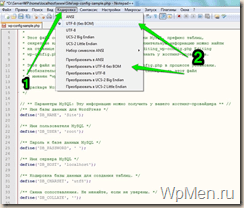
В данном файле нам нужно будет заполнить несколько строк. Найдите в открытом текстовом файле такой текст:
// ** Настройки MySQL - Вы можете получить их у вашего хостера ** //
// ** Параметры MySQL: Эту информацию можно получить у вашего хостинг-провайдера ** //
/** Имя базы данных для WordPress */
define('DB_NAME', 'database_name_here');
/** Имя пользователя MySQL */
define('DB_USER', 'username_here');
/** Пароль к базе данных MySQL */
define('DB_PASSWORD', 'password_here');
/** Имя сервера MySQL */
define('DB_HOST', 'localhost');
/** Кодировка базы данных для создания таблиц. */
define('DB_CHARSET', 'utf8');
/** Схема сопоставления. Не меняйте, если не уверены. */
define('DB_COLLATE', '');
И замените его на этот. Если вы делали все как у меня, все-все-все, включая имена и т.д. То можете просто смело заменить данный отрезок кода. Если же вы добавили своё имя базы данных, то необходимо их вписать:
// ** Настройки MySQL - Вы можете получить их у вашего хостера ** //
/** Имя базы данных для WordPress */
define('DB_NAME', 'web');
/** MySQL имя пользователя */
define('DB_USER', 'root');
/** MySQL пароль базы данных */
define('DB_PASSWORD', '');
/** MySQL сервер - иногда требуется изменять это значение. например на Мастерхосте */
define('DB_HOST', 'localhost');
/** Кодировка базы данных, используемая при создании таблиц. */
define('DB_CHARSET', 'utf8');
/** Схема сопоставления. Не меняйте, если не уверены. */
define('DB_COLLATE', '');
DB_NAME – Имя базы данных. Остальное все остается как у меня . Да, и еще один шаг. Чуть ниже найдите такой код:
define('AUTH_KEY', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_KEY', 'впишите сюда уникальную фразу');
define('LOGGED_IN_KEY', 'впишите сюда уникальную фразу');
define('NONCE_KEY', 'впишите сюда уникальную фразу');
define('AUTH_SALT', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_SALT', 'впишите сюда уникальную фразу');
define('LOGGED_IN_SALT', 'впишите сюда уникальную фразу');
define('NONCE_SALT', 'впишите сюда уникальную фразу');
И где написано “Впишите уникальную фразу” нужно забить просто беспорядочным набором английских символом, их должно быть не менее 7 . Думаю поклацать по клавиатуре, на клавиши которые попадут под палец вы сможете
.
Далее нужно все это дело сохранить, и поменять название. Переходим в раздел “Кодировка”, убеждаемся, что галочка стоит на против “UTF-8 без BOM”. Если выбран какой либо другой вид кодировки, нажимаем на “Преобразовать в UTF-8 без BOM”.
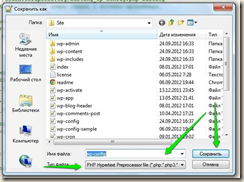
Далее переходим по “Файл” => “Сохранить как…”. И выполняем последний пункт. Имя файла – wp-config (то есть –sample нужно просто на просто стереть), а так же Тип файла – PHP (Обычно всегда стоит правильно). Нажимаем “Сохранить”.
Не забудьте удалить старый файл, это очень важно. А теперь самое радостное и грандиозное, попытаемся запустить ваш “компьютерный” сайт. Для этого снова перезапускаем Денвер .
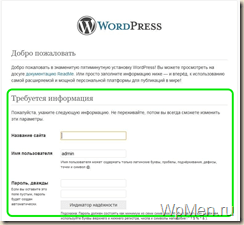
После того, как перезапуск программы произошел, и все ваши нововведения вступили в силу, а адресной строке браузера прописываем такую ссылку: localhost/site. Теперь у вас должно открыться окно, с прекрасным значком “Wordpress” по середине…
Как вы могли заметить ниже нужно заполнить данные, сильно заморачиваться по поводу сложности пароля, имени администратора и других параметров не стоит.
Данный сайт хранится только на вашем компьютере, и никто не сможет даже попытаться его взломать. Все эти данные можно будет изменить, так что сейчас это не так важно…
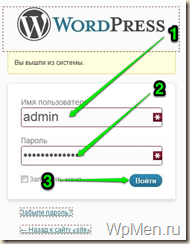
После завершения регистрации, вам предоставят форму входа, где вы должны вписать только что указанные данные.
И так, вы нажали на кнопку войти, подождали пока страница прогрузится, и вот оно свершилось!!! Вы видите много непонятной информации, заголовков, меню и так далее … Со временем вам однозначно придется обновлять WordPress, предлагаю вам проесть как 😉
Не пугайтесь друзья, на днях я напишу статью о первых шагах работы с WordPress, где мы подробно познакомимся с данной чудо-КМС системой . А так же не забудьте полностью настроить WordPress! 😉
А сейчас, всем спасибо за внимание, мы проделали хороший (для начала) объем работы, теперь можем спокойно отдохнуть .
Спасибо за внимание, ваш @WpMen.











Добавить комментарий