Форма обратной связи (контакты) для сайта.
Привет всем дорогие друзья, совсем недавно мы создали карту сайта, а сегодня думаю самое время обзавестись разделом Обратная связь для WordPress сайта, или по другому Контакты. Каждый сайт просто обязан вооружиться этим способом взаимодействия с читателями.
Зачем нужна Обратная связь (Контакты)?

Подобные вопросы могут быть какими-либо предложениями, вопросы по рекламе — покупка-продажа баннеров. Заказ ваших услуг, согласитесь не каждый, можно даже с уверенностью сказать НИКТО не согласится вести подобные «переговоры» публично.
Но мало кто из авторов соглашаются оставлять свои логины и адресы в соц. сетях и других чат-программах. Остерегая себя тем самым, от завала сообщений и запросов «Добавь в друзья«. Но забывают установить подобную форму для связи с читателями, которая представляет из себя только имя автора письма, E-mail для обратной связи, тему сообщения, и саму форму для текста.
Тем самым боязливый администратор не светит своими адресами и т. д. Я считаю это глупо,конечно, бояться своих читателей. Но все же таких в сети Интернет огромное множество, кто напрочь отказывается связываться и обсуждать вопросы пользователя.
Сейчас я предлагаю посмотреть подборку необычных форм обратных связей, думаю у вас после этого слюнки потекут и вы побежите делать себе подобные 
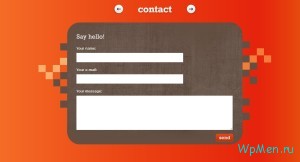
Оригинальный способ решения формы обратной связи, установленная прямо в подвале на одном из зарубежных сайтов. То есть пользователю, даже искать страницы не нужно, спустился-написал и воаля, ждем ответа
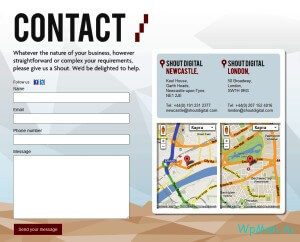
Многие сайты, особенно интернет-магазины, или сайты имеющие свой офис, ставят раздел с картой, на которой подробно указано место расположения офиса. Очень интересный вариант 😉
Ну как же можно обойтись без социальных кнопок? Кстати подписывайтесь на бесплатные уроки от WpMen, совсем скоро я расскажу как, куда, где и зачем устанавливать социальные кнопки
Конечно же я не буду вам показывать как делать такие красивые формы 
Форма обратной связи с плагином Contact Form 7 для WordPress.
Данный способ является самым популярным и легким для создания обратной связи для сайта. По этому первым делом остановимся на ней, для того, что бы начать установку и настройку нашего будущего раздела, вам необходимо скачать плагин Contact Form 7.
Скачать вы можете с сайта WpMen — Как создать сайт? Форма обратной связи. Так же можете воспользоваться любым из трех способов установки плагина на WordPress сайт. Думаю там все подробно и понятно описано, проблем с установкой и активацией плагина возникнуть не должно.
После установки и активации, у вас появилась новая вкладка в левом меню админ-панели под названием «Контакты (CF7)». После того, как вы открыли страницу, вы увидите уже добавленную форму под названием «Контактная форма 1».
Давайте посмотрим из чего она состоит, а так же попробуем добавить ее на свой блог. Ну и в конце немного поиздеваться над ней, в хорошем смысле конечно же 😉
Из чего состоит форма обратной связи?
Переходим в раздел управления уже созданной изначально формы контактов, плагин уже изначально предлагает нам оптимальную, обычную, без всяких наворотов форму. Взял, поставил — радуешься жизни. Но для того, что бы создавать свои другие формы, предлагаю сначала разобраться.
На открывшейся странице вы можете увидеть объект под названием «Форма», это и есть форма (код) вашей будущей страницы контакты ( Для вашего удобства сделал картинку ниже, полностью кликабельна ). Выделение под номером 1 — выводит формочку под названием «Ваше имя (обязательно)», где пользователь должен будет указать свое имя.
Вы можете легко изменить текст этого поля, напечатав свой, например — «Как вас зовут?» за место «Ваше имя». Обратите внимание, что переменной text стоит звездочка (*) — это означает, что письмо не будет отправлено, если данное поле пустует.

3 — Тема письма. Попросите своих читателей указывать данный раздел. Либо поставьте звездочку, что бы ваши письма были как-то рассортированы. Например письма с темой «Хочу купить баннер», или «Автттааар ПОМОГИТЕЕЕ!!», рассматривались в порядке очереди, учитывая ваши интересы.
4 — Сама форма письма, в нее вы можете вставить некий шаблон, по которому пользователь будет писать свои мысли. Например то, что вы сможете сделать:
- основные поля заголовка (адресат, отправитель и тема);
- тело письма;
- дополнительные заголовки;
- прикрепленные файлы;
- режим HTML.
5 — Кнопка «Отправить», куда ж без нее 
Давайте рассмотрим поля ниже, которые также помогут нам настроить будущую форму под себя 😉 Ниже вы можете увидеть отдельный блок под названием «Адресат». В данном блоке необходимо вписать свой почтовый адрес (тот,куда будут приходить сообщения от читателей).
Также вы можете изменить тело сообщения, то есть, если вам не нравится тот формат письма который установлен изначально. Вы можете его изменить под себя, вписать что то вроде «Господин администратор, некий товарищ отправил вам письмо с сайта wpmen»
Вы можете изменить текстовые подсказки, которые выводятся во время отправки, написания, или ошибки в блоке «Сообщения». Под символом решетки ( # ) описан момент когда сообщение выводится. Например «Ваше сообщение было отправлено успешно. Спасибо.». Вы можете изменить это обращение на более человеческий вид. Например рассказав о том, когда примерно отправитель получит ответ ;).
Как вставить контактную форму (обратная связь) на сайт?
Теперь осталось самое главное, вставить созданную форму обратной связи на сайт. Для этого нужно создать отдельную страницу, аналогичные действия мы делали при создании карты сайта . Создаем новую страницу.
Называем ее любым названием. Например: Контакты, Обратная связь, Служба поддержки и т. д. Открываем текстовый редактор в html форме (Текст). Туда мы вставим сам код формы, который нужно взять на странице создания.

Сохраняем, публикуем, проверяем 
На этом все дорогие друзья. В скором времени напишу урок о том, как добавить в форму обратной связи каптчу, а так же функцию прикрепить файл. Подписываемся на RSS в формочке ниже, пишем комментарии 😉
Получилось создать форму обратной связи? До новых встреч 😉










Добавить комментарий