Форма комментариев WordPress. Настройка

Форма комментариев wordpress действительно сильно влияет на количество оставленных комментариев и объем работы у нас с вами будет таков. Во первых, мы разместим wordpress смайлики, что бы хоть как то разбавить унылую обстановку на сайте, выделим ответы и комментарии автора сайта,и просто подкорректируем и уберем ненужные элементы в форме комментирования. И так преступим…
Смайлики для WordPress в комментариях — Kama WP Smiles.

Сегодня я вам расскажу о замечательном плагине Kama Wp Smiles, который не только позволяет отобразить симпатичные плагины, но так же аккуратно скрывает их в форме комментариев. Мне не нравится, когда под формой комментирования отображается вразброс список смайликов. А тут достаточно навести мышь на один из смайликов,так сразу выплывает список всех улыбочек.
Я надеюсь вы уже знаете как установить плагин и самостоятельно установите, вам в помочь предоставляю название: Kama WP Smiles.

Как выделить комментарии автора WordPress?



Для того, что бы выделить комментарии автора, достаточно в CSS стилях вашего шаблона разместить маленький код. Сейчас мы его разберем:
[php]/* Комментарии админа */
.comment-author-admin .pcom {
background: #f9f9f9;
}[/php]
Данным кодом мы заменяем стандартный цвет комментариев на свой, который регулируется годом #f9f9f9. То есть, если вы захотите поменять цвет вашего комментария, то вам необходимо будет заменить #f9f9f9 на свой, что бы подобрать текст вы можете воспользоваться стандартной таблицей цветов, которых в интернете предостаточно.
Еще одна классная фишка, если вы хотите оформить подписку на комментарии, что бы читатель получил уведомлении о вашем ответе на его комментарий, прочтите статью *acute*
Как отредактировать форму комментариев WordPress?
Перед тем как начать рассказывать вам про самый последний наш шаг на сегодня, хочу предложить плагин Wp Recent Comments — плагин для вывода последних оставленных комментариев. Думаю вашим читателям это понравится 😉
И так, самый последний шаг, с помощью него мы с вами получим симпатичную, красивую форму комментариев, где не будет ничего лишнего. Давайте взглянем на мою форму комментариев и определим что необходимо убрать…

Для это давайте перейдем в раздел functions.php (Внешний вид => Редактор) и добавим следующий код:
[php]function mytheme_init() {
add_filter(‘comment_form_defaults’,’mytheme_comments_form_defaults’);
}
add_action(‘after_setup_theme’,’mytheme_init’);
function mytheme_comments_form_defaults($default) {
unset($default[‘comment_notes_after’]);
return $default;
}[/php]
После чего можете любоваться результатом, потому что у вас уже ничего не будет. Ну и на последок, для того, что бы не обделять любителей писать длинные комментарии, я думаю будет разумным добавить красивые кнопки с помощью плагина Comment Form Quicktags.
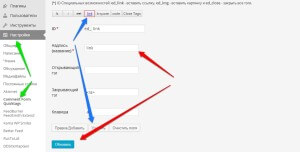
Как найти плагин и установить его я надеюсь вы уже знаете, специально для вас я описал все 3 существующих способа. После активации плагина он начинает работать, следует лишь провести косметический ремонт, для этого переходим в раздел Настройки и там выбираем вкладку нашего плагина.
Например я не хочу, что бы в плагине отображалась кнопка link. Для этого я просто нажимаю на нее и нажимаю удалить, если я хочу перевести кнопку (Как перевести WordPress шаблон?), то перевожу ее в разделе название (выделил красной стрелочкой), главное не забудьте обновить свой результат.
Так же я рекомендую вам создать страницу «Спасибо за комментарий«, на которую будет перенаправляться ваш читатель сразу же после первого оставленного комментария. Это им нравится, поверьте мне 😉
Ну на этом я думаю все дорогие друзья, всем спасибо за внимание, подписывайтесь на бесплатную рассылку уроков, и заходите в гости почаще… 😉

Добавить комментарий